
Nieuwe website bouwen? Op deze dingen moet je letten
Het bouwen van een nieuwe website vergt veel voorbereiding. Misschien ben je al begonnen of staat de website, maar loop je tegen allerlei obstakels aan. Er bestaat twijfel over de content, de indeling van de pagina’s blijft vaag en de discussie over de te gebruiken buttons houdt maar aan. Op die manier haalt jouw bedrijf nooit de gewenste resultaten. In dit blogartikel leer je hoe jij een functionele structuur neerzet en stapsgewijs naar doelen toewerkt.
Structuur website bepalen
Een succesvolle website begint met een gedegen onderzoek. Bedenk wie je doelgroep is, welke problemen je website moet oplossen en welke doelen je wilt halen. In ons blogartikel over veelgemaakte fouten zijn een aantal vragen te vinden die je helpen bij het bepalen van de structuur. Kun je deze vragen duidelijk beantwoorden? Dan werk je de flow van je website ook goed uit. Een flowchart helpt je hier goed bij.
Wat is een flowchart?
Om een functionele website te bouwen, is het goed om op basis van onderzoek te starten met een flowchart. Dit wordt ook wel een stroomdiagram genoemd. Je moet het zien als een schematische voorstelling van het proces. Makkelijk om fouten in je websitestructuur op te sporen of om je website te visualiseren.

Je maakt de website natuurlijk voor de gebruiker. Alles moet het goed doen. Jij snapt het allemaal, maar snapt je gebruiker het ook? Verplaats je daarom tijdens het maken van een flowchart in je doelgroep en denk na hoe gebruikers van A naar B of zelfs C gaan.
Een wireframe is een andere optie om structuur in je website aan te brengen. Hier gaan we de volgende paragraaf op in.
Structuur met een wireframe
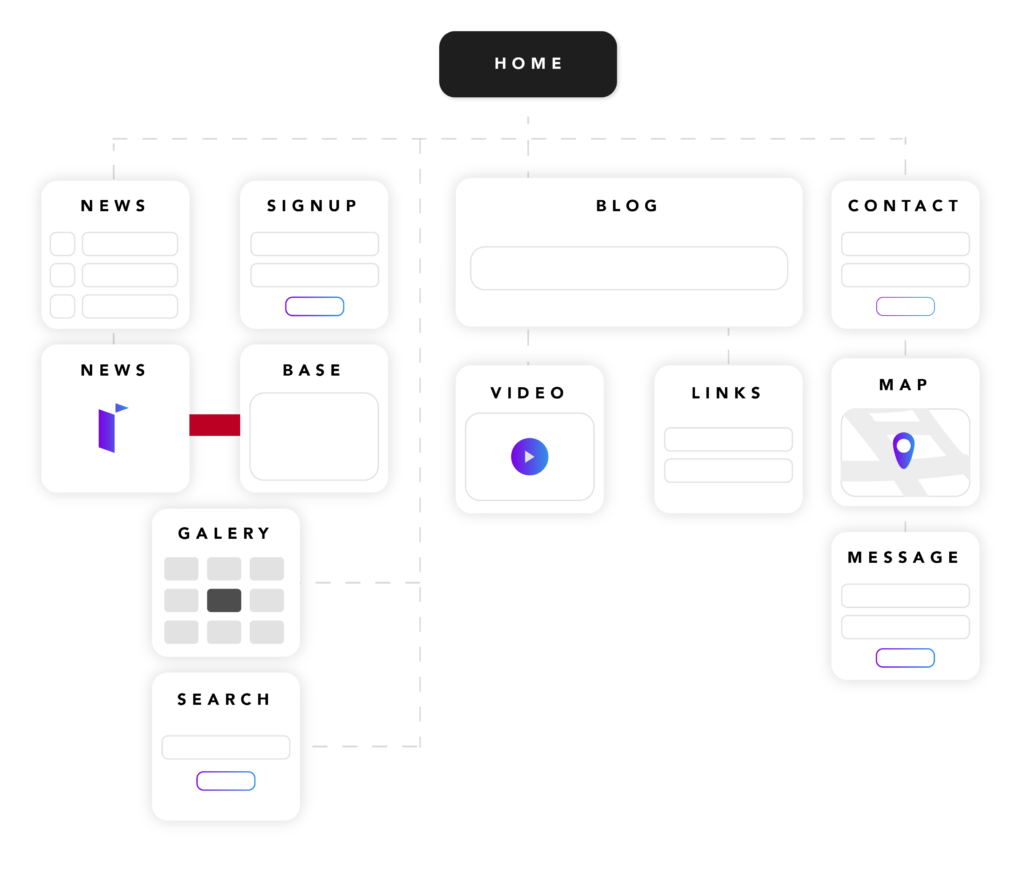
Een andere optie om structuur aan te brengen in je nieuwe website is dus een wireframe. Wat is een wireframe? Dit is een visuele schets en wordt ook wel het skelet van een website genoemd. Je gaat met een wireframe heel doelgericht te werk, want je ordent alle elementen die bijdragen aan het eindresultaat. Maak van dit frame dan ook direct een prototype. Hier lees je later in dit artikel meer over.
Maak bij je wireframe gebruik van grote, overzichtelijke blokken. Zo test je de structuur en kijk je of je lekker van A naar B gaat. Het is niet nodig om gedetailleerd in te gaan op functies.
Hieronder is een uitgebreid voorbeeld van een wireframe te zien.

Functies website testen
Op veel ingewikkelde functies zit de gebruiker van jouw website niet te wachten. Alles moet het gewoon doen. Een overvloed aan knoppen en andere zaken gaat juist averechts werken. Bedenk daarom goed wat je wil bereiken met de button en waar deze het beste past.
Voeg alleen de essentiële componenten toe aan je en ga daarna schrappen. Valt er niets meer weg te halen, maar behoud je wel dezelfde functionaliteit? Dan is je website on-point. Nu is het tijd voor de testfase. Hier gebruik je een prototype voor.
Prototype testen
Niet alleen met een flowchart en wireframe til je jouw website naar een hoger niveau. Een prototype is uiterst effectief om je website te testen. Een prototype is een voorlopig ontwerp. Stel dat er een marketingteam, contentspecialisten en accountmanagers in je bedrijf werken. Zij moeten hoogstwaarschijnlijk allemaal iets zeggen over de nieuwe website. Met een prototype kijkt ieder team naar hetzelfde beeld en weet elk persoon waar ze over praten.
Ook wordt het designproces hier korter en vooral eenvoudiger door. Met een strak prototype is de kans klein dat er hele grote aanpassingen moeten worden doorgevoerd. Op die manier werkt de designer efficiënt en kan hij zich compleet toespitsen op het finetunen van het prototype. Wees niet huiverig om mensen uit je doelgroep te benaderen. Zij moeten je prototype testen, want zij zijn de uiteindelijke eindgebruiker.
Het maken van een prototype kan goed via XD. Dit is een gratis programma van Adobe. Hier zit best wel een leercurve archter dus neem vrijblijvend contact met ons en wij leggen het gerust je uit.
Website laten testen door doelgroep
Laat je site testen door je doelgroep. Maak een lijstje met vragen over de functies. Is het gebruiksvriendelijk en missen ze niets? Vraag dus gericht om feedback. Doe dit bij een aantal mensen. Laat ze je prototype echt een aantal keer proberen.
Tijd om jouw website naar een hoger niveau te tillen
Je hebt nu met een flowchart, prototype en wireframe meerdere opties om je websitestructuur te testen. Heb je geen tijd om er daadwerkelijk mee aan de slag te gaan of kom je er simpelweg niet uit? Of ben je gewoon nieuwsgierig?
Plan nu een gratis sparsessie in.
Plan nu een gratis sparsessie in.
Ja, helemaal gratis advies! Samen bespreken we in een uitgebreide sessie hoe we jouw website naar een hoger niveau kunnen tillen. Of wil je gelijk met ons aan de slag en je ideeën met ons delen? Stuur ons dan direct een bericht.
Plan meteen in

